Militiaweb.com, web sitesi, web tasarımı ve yazılım hizmetlerine 2000 yılında başladı. Profesyonel yazılım desteği ile müşterilerine internet siteleri, internet reklamları ve masaüstü yazılım desteğini eksiksiz olarak sürdürmeye devam ediyor.
- admin@militiaweb.com
- Gaziosmanpaşa, İstanbul

Harika bir web sitesi söz konusu olduğunda, navigasyonunun önemini vurgulamak gerek. Navigasyon derken, sitenizin üst kısmında tüm linklerinizin bulunduğu alanı kastediyoruz. Sitenizin diğer kısımları kadar gösterişli olmasa da, navigasyon konusuda hata yapmak işinize veya binlerce liranıza mal olabilir.
Kötü bir navigasyonunuz varsa, ilk olarak aşağıdaki sıkıntıları yaşarsınız:
- Potansiyel bir müşteri, ne tür bir hizmet sunduğunuzu fark etmez ve bu nedenle size ulaşamaz
- Mevcut bir müşteri, navigasyonunuz kafa karıştırıcı olduğu için markanıza olan güvenini kaybeder
- Web sitenizin gezinmesi o kadar karmaşıktır ki, ziyaretçilerinizin çoğu şirketinizin ne iş yaptığını anlayama
Bu tür hatalardan uzak durmak ister misiniz? Okumaya devam edin, size sağlam navigasyon oluşturmanın 6 temel özelliği anlatacağım.
1. Bağlantı Sayısında Seçici Olun

Site navigasyonunuzda çok fazla bağlantınız olduğunda, ziyaretçileriniz bunalmaya başlar. Sitenizi ziyaret eden insanlar genelde zamanı sınırlı olan insanlardır, hepimiz gibi, gereksiz bir sürü yazıyı okumak istemezler ve hızlı cevaplar bulmayı isterler.
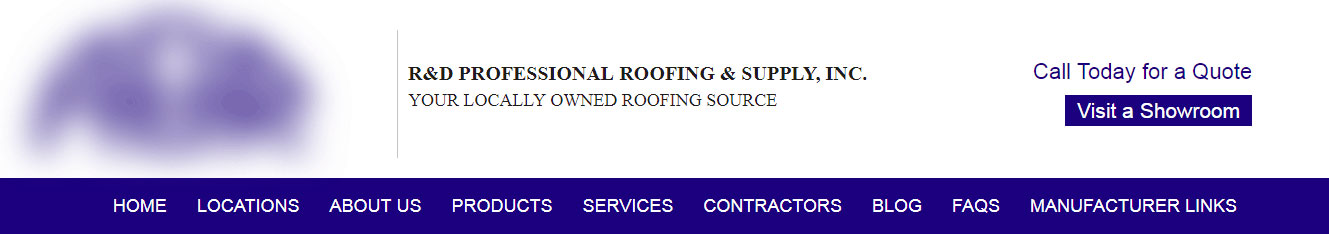
Çok fazla link, şirketinizin ne iş yaptığını anlamak için daha fazla zihinsel enerji gerektirecektir. Konuyu alt menülerle birlikte gruplayarak kullanıcıların anlamalarını kolaylaştırın. Örneğin, yukarıdaki örnekte, bu şirket "Blog" ve "SSS" linklerini, "Hakkımızda" linkinin altına koyabilir. 9 bağlantı yerine 7 bağlantı kullanarak navigasyonu basit ve okunabilir kılabilirdi. 6'ya düşmek için, “Üretici Bağlantıları”nı alt sayfalardan birinde bir köşeye koyabilirdi.
Buradaki ilke, ilk yıllarımda öğrendiğim bir tasarım felsefesine dayanıyor - web tasarım ajansımda söylediğimiz bir şey : “Tüm yazı kalın olduğunda, hiçbir şey kalın sayılmaz”. Daha da iyisi, “Her şey önemli olduğunda, hiçbir şey önemli değildir”. Navigasyon konusunda da “O önemli başa koyalım, bu da önemli, şu da önemli…” demeye başladığınızda, arap saçına dönmüş bir link cehennemi elde edersiniz.
2. Kullanılabilirliğe Öncelik Verin
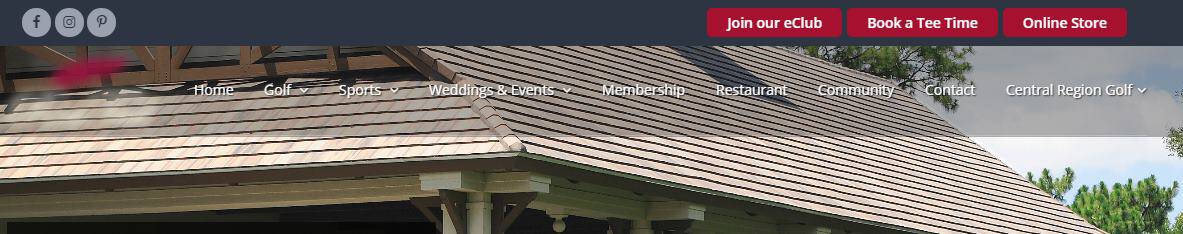
Tamam, anlıyorum; web siteniz güzel görünmek zorunda. Ancak, web sitenizin estetiği, kullanıcılarınızın web sitenizi gerçekten kullanma becerisiyle asla rekabet etmemelidir. Örneğin, aşağıdaki ekran görüntüsüne bakın:

Bu golf sitesi için şirket, golf sahalarından birinden güzel bir fotoğrafını kullanmaya karar verdi. Ne yazık ki, seçtikleri fotoğraf, web sitelerinde gezinme konusunda okunabilirlik sorunlarına neden oluyor. Bu durumda, tamamen farklı bir fotoğraf seçmek daha iyi olacaktır.
Kötü kullanılabilirliğin bir başka örneği, ince flyout menüleri kullanmak… Biliyorsunuz, fare imleci menünün üstünden biraz dışarı çıkınca menü tamamen kapanıyor.

Bunu sadece bir resimle mükemmel şekilde gösteremem, ancak yukarıdaki web sitesindeyken istemediğiniz menü ögesine geçmek veya menüyü tamamen kaybetmek çok kolay.
Navigasyon menünüz, kullanıcının hassas el becerilerinin bir testi olmamalıdır. Kullanması zorsa, yanlış bir şey yapıyorsun demektir.
3. Bir yardımcı program çubuğu kullanmayı düşünün
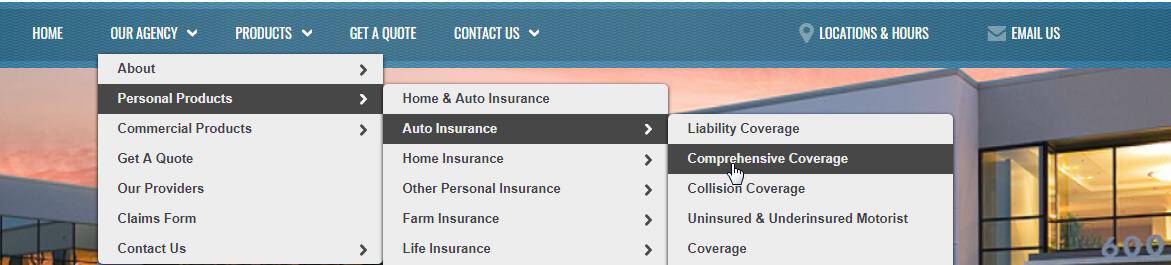
Tasarımda “topbar” adını verdiğimiz bir yardımcı program çubuğu, ikincil bağlantılar yerleştirebileceğiniz bir başka navigasyon bölümüdür. Aşağıdaki örnekte firmanın haberler sayfasını, sıkça sorulan sorularını ve iletişim bağlantısını sağ üst köşeye nasıl yerleştirdiğine bakın.

Bir yardımcı program çubuğunu kullanmak, bazı sayfaları belirgin kılarken, daha fazla bağlantıya sahip olmanızı da sağlar. Bu teknik, kullanıcının web sitenizin navigasyonunda bazı konuların daha yüksek önceliğe sahip olduğunu doğal olarak anlamasını sağlar.
Bir yardımcı program çubuğu kullanmanın birkaç iyi örneği. Her başlığın sağ üst köşesindeki bağlantılara dikkat edin:



4. Basit ve Anlaşılır Linkler
Etkili web sitesi navigasyonu oluşturma konusundaki dördüncü ipucum, gezinme öğeleriniz için basit adlandırma kuralları kullanmanız olacak.
Mümkünse, bir veya iki kelime kullanın ve gereksiz kelimeleri kaldırın. Örneğin “Hakkımızda” ve “Firmamız Hakkında”. “Firmamız” kelimesi gerçekten farklı bir anlam katıyor mu? Bu ima edilmeli mi? İşte daha fazla örnek:
- “İletişim” yerine “Bize Ulaşın”
- “Çalışmalar” yerine “Yaptığımız İşlerden Örnekler”
- “Lokasyonlar” yerine “Firmamızın Lokasyonları”
- “Finansman” yerine “Finansman Seçenekleri”
Şimdi burada bir uyarı yapmam gerek: amaç, gereksiz kelimeleri kaldırmak, çok önemli kelimeleri kaldırmak değil. Web sitenizdeki navigasyonda bir kelimeyi budamak, kullanıcılarınızın kafasında karışıklık yaratıyorsa, çok ileri gittiniz demektir.
5. Doğru Sayfalara Odaklanın
Bazen şirketler web sitelerini hazırlarken, belirgin sonuçları olan hatalar yaparlar. Bunu yapıyoruz, çünkü genellikle “kendi etiketlerimizi okuyamıyoruz”. Kendi sitemize bir ziyaretçi gözüyle bakamıyoruz. İşte basit ama güçlü bir ilke: en önemli sayfalarınıza öncelik verin.
Bir ürün veya hizmet mi satıyorsunuz? Muhtemelen bunlarla ilgili bilgilendirme sayfalarını şirketinizle ilgili biyografik içeriğin önüne koymalısınız.
Ziyaretçinizin ne yapmasını istiyorsunuz? En iyi 2 veya 3 amacınız nedir? Navigasyon hiyerarşinizi ortaya koyarken bu hedeflere odaklandığınızdan emin olun.
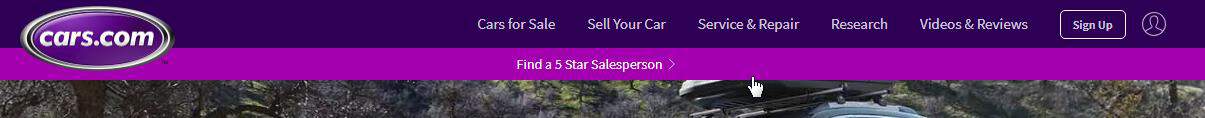
Cars.com bu hakkında iyi bir örnek:

Cars.com'un müşterileri için sahip olduğu en önemli 3 öncelik nedir?
Satılan araçları listelemek (Cars for Sale linki)
Araçlarını satanlara ulaşmak (Sell Your Car linki)
Arabanızı servis merkezlerine yönlendirmek (Services & Repair linki)
Ayrıca, yaptıkları araştırmalarla size yardımcı olmak istiyorlar ve bloglarını geliştiriyorlar; ancak en önemli hedefleri söz konusu olduğunda bunlar daha az öncelikli sayılır.
6. Net bir “Harekete Geçirme Çağrısı” oluşturun
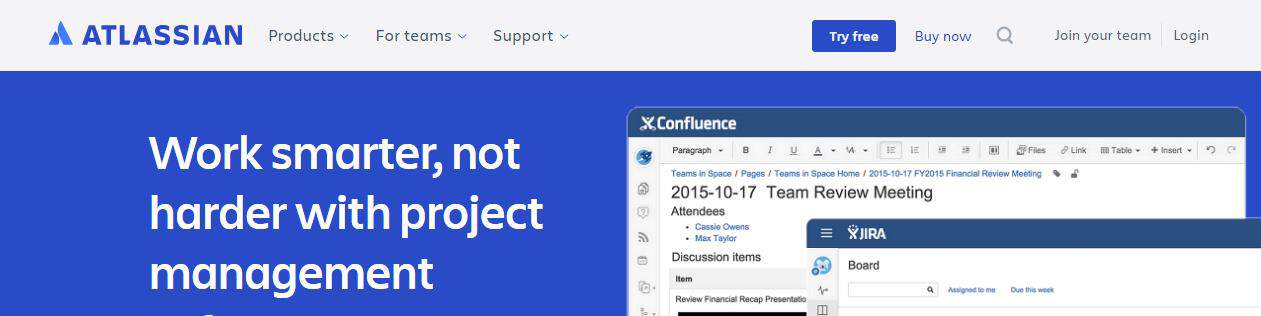
Son olarak, son ipucum için, web sitenizin navigasyonunda, web siteniz için bir numaralı hedefinizi yansıtan bir harekete geçirme ifadesi oluşturmayı düşünün. Bu, her sektöre göre değişecek, ancak bazı örnekler:
- Profesyonel bir hizmet şirketi: “ Teklif İste ”
- Bir e-ticaret mağazası: “ Giriş Yap ”
- Bir çatı şirketi: “ Bir Tahmin Planla ”
- Bir yazılım servisi: “ Ücretsiz Hesap Oluştur ”
İşte etkili bir CTA'nın bazı görsel örnekleri:



Bu örneklerin her biri için belirli bir “harekete geçirme” ifadesini fark edebiliyor musunuz?
Basit, anlaşılması kolay bir "sonraki adım" oluşturarak potansiyel müşterinizin amacınızı anlamasına yardımcı olun. Sizin için açık olmasına rağmen, ziyaretçileriniz işinizi sizin gibi bilmiyor. Onlara sonra ne yapmaları gerektiğini söylemelisiniz.
Sonuç
İşte bu. Etkili web sitesi navigasyonu oluşturmak için 6 basit ipucu.
Bu ilkeleri eyleme geçirin ve ziyaretçileriniz kim olduğunuz ve ne yaptığınız konusunda daha fazla net bilgi bulsunlar. Bu kuralları dikkate almazsanız; daralan pazar payını hissetmeye başlarsınız. Donald Miller tarafından yapılan bir alıntı burada oldukça uygundur: “Kafa karıştırırsanız, kaybedersiniz”.